高德地图的骑行功能设计展现了资深设计师的匠心独运。在“骑行”模式下,底部贴心地分为自行车与电动车选项,并巧妙地在自行车页面添加“扫单车”按钮,不仅精准预判用户需求,提升用户体验,还促进了业务转化率。这一设计细节,彰显了高德地图在用户体验优化方面的深厚功底,值得业界学习与借鉴。
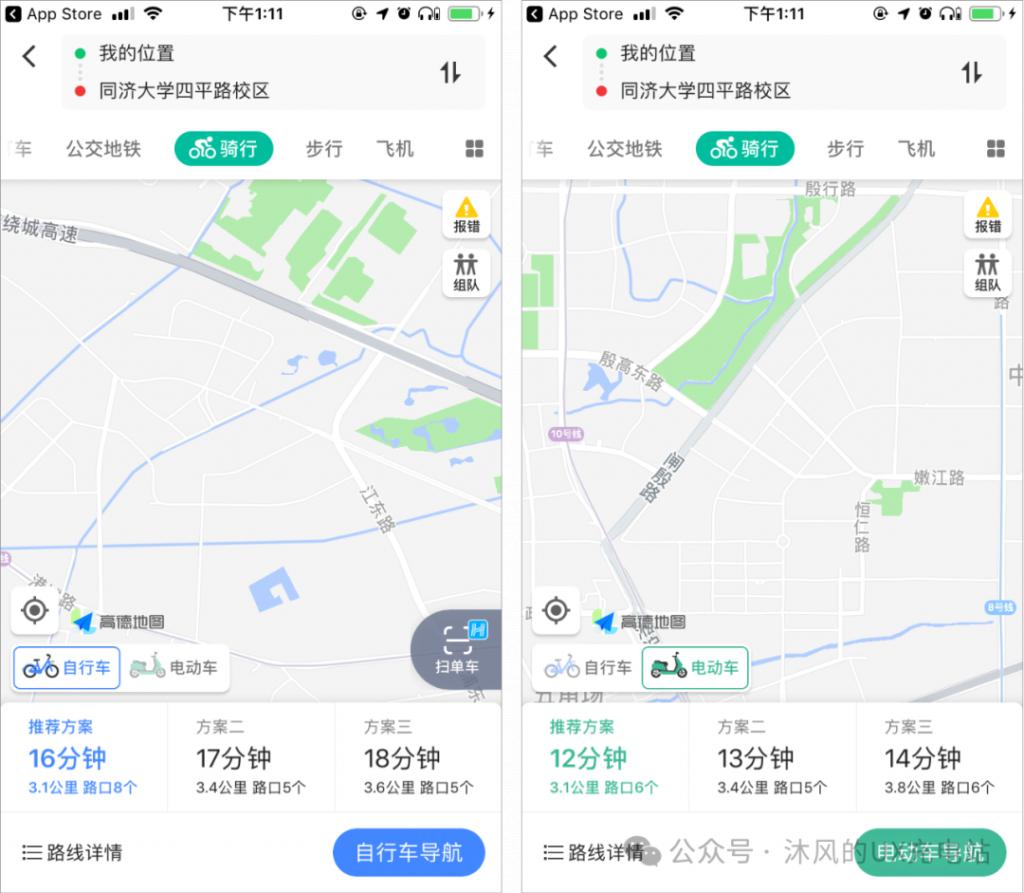
在高德地图里,选择“骑行”的交通方式,底部会有自行车和电动车两个分类供选择。
选择“自行车”,页面右侧会出现“扫单车”的按钮。
页面解决问题:
用户查完路程后,需要给出快速的出行方案。
这样设计的好处:
1. 选择“自行车”时,页面右下角出现的“扫单车”的按钮,预判了用户的需求。
这个设计可以帮用户节省软件跳转的时间成本,也提高了高德地图自身业务的转化率,一举两得。
2. 底部的自行车和电动车两个方案,采用 Tab 切换的形式,与下面 3 条路线的模块距离很近。
它们本属于同一类别的信息,这样的排布从结构上也很合理。
沐风点评:
资深 UX 设计师,需要发掘用户的场景,并提出功能上的优化。
这个案例里右下角的“扫单车”按钮,就是一个好例子。
题图来自 Unsplash,基于 CC0 协议。